Leeroy:ATMOS

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:ATMOS
品牌:Leeroy
技术实现: HTML5
亮点:
1.创意定位
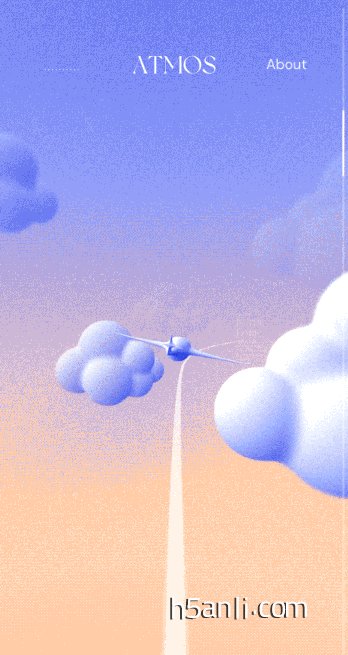
该作品是来自加拿大的Leeroy,以ATMOS为题,用飞机纵深翱翔在云端的交互感,讲述ATMOS号的轶闻趣事,让用户在裸眼的情况下,通过“驾驶”ATMOS号,感受3D穿越云层的快感,并了解关于ATMOS的故事。
2.策划逻辑
主题页 → 旅行故事 → 再次探索 → About菜单。

主题页 :ATMOS的奇妙飞行体验,点击“EXPLORE”进入旅行故事。
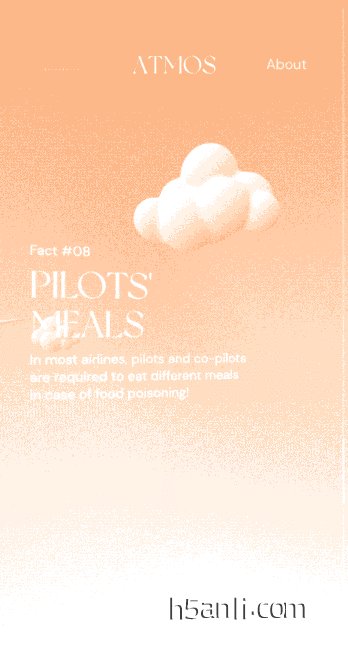
旅行故事:随着用户滑动屏幕,ATMOS号飞机以纵深远去的方向开始飞行,旅途中有云朵和关于ATMOS的若干故事,包括:无目的飞行、空中婴儿、拉起你的这窗帘、老骨头、求救、快如闪电、在黑暗中、长距离飞行等,ATMOS号沿着弯曲的“航线”飞行,经过每个故事板时,有立体缓动效果,很丝滑,流畅。
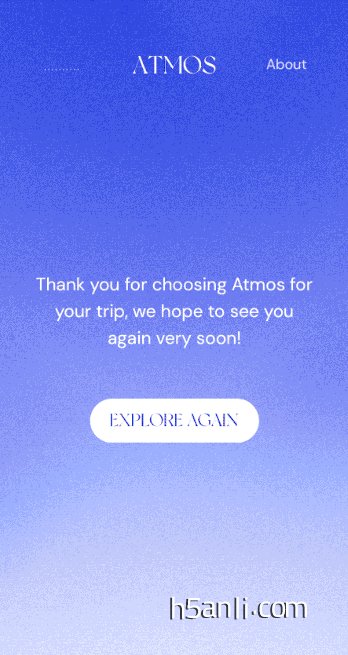
再次探索:体验完毕,自动弹出再次探索交互页面。谢谢您选择ATMOS出游,希望您可以再转一圈。点击“EXPLORE AGAIN”,再次体验。
About菜单:点击页面顶部的About菜单,可以快速浏览关于ATMOS的故事的索引,底部有作者的声明。
3.设计交互
整体页面采用天空蓝渐变色,时而浓,时而淡,时而灰色,时而橙,渐变的颜色和空间,让用户用裸眼体验3D飞行的感觉。交互方式主要运用了点击和滑动两种。
4.用户体验
本作品特效适合宣传飞机相关业务,也适合盛会开场特效,飞着就进入了主场。还有更多应用场景的话,大家可以说说,打在留言区。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


