Giulia:Giulia Gartner - Photographer & Filmmaker

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:Giulia Gartner - Photographer & Filmmaker
品牌:Giulia
技术实现: HTML5
亮点:
1.创意定位
这是一个叫做Giulia的品牌的官方微网站H5。主要介绍他们帮用户生成创意的照片浏览效果和视频制作特效的产品。通过动态特效,让原来散落在各处的照片组织起来,形成主题相册。你所有的照片,就定义了你的过去,值得把他们梳理和展现得更美好。
2.亮点分析
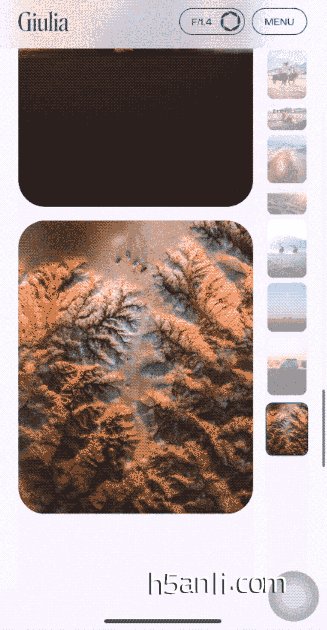
亮点一:首页分合照片特效。随着用户向上/向下滑动手机屏幕,两张照片分散开合,从视觉上很有冲击力,大有一种给用户让路的感觉:欢迎您继续看下去!

亮点二:相册缩略浏览长廊。点进进入详情页后,相册的带导航缩略浏览,让你在浏览一个作品时,能知道上下前后的作品位置,还能通过导航快速跳跃浏览。这一个局部交互特效,让相册活了起来。

亮点三:文字和图片视觉差动效排版。每个主题详情页的首屏,都会有主题词,随着滑动屏幕,主题词会逐渐“落入”或者“融入”图片背景,有一定的景深,形成视觉差,错落别致。
3.用户体验
看国外的站点,有很大一个感受就是:个性。不管是个人,还是工作室,还是公司,宣传时都可以把移动端H5做成很个性的样子,从视觉,到交互,到内容,到动效,让人禁不住要看下去,来满足“这是一个干什么的网站”的好奇心。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


