D—L:DanielleLevitt摄影作品展

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:DanielleLevitt摄影作品展
品牌:D—L
技术实现: HTML5
亮点:
1.创意定位
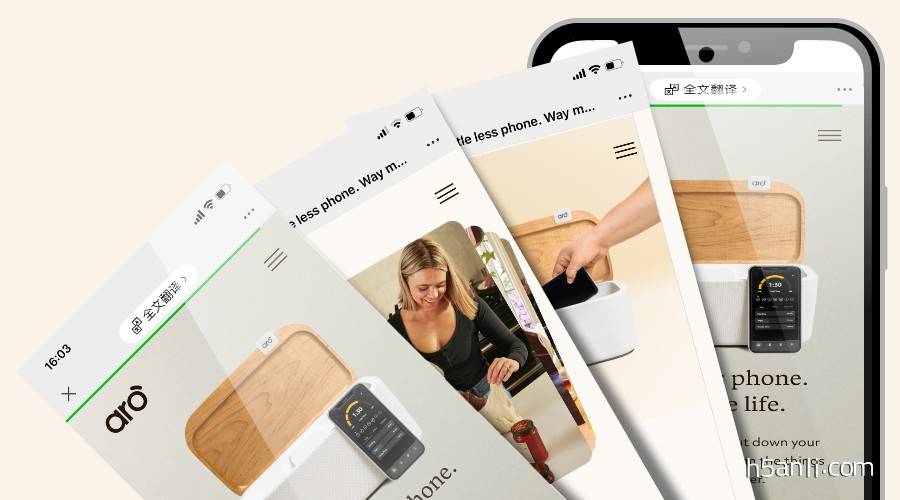
这是一个名叫Danielle Levitt的摄影师、导演的摄影作品集H5,集合了作者的单张拍照作品和电影部分镜头,用简洁的结构,组织了一个丰富的图像艺术展。
2.亮点分析
亮点一:整体结构的简洁。首页除了Loading时加载的人物肖像海报,首屏即使作品展,可以点击直接进入欣赏,层级少。向上滑动一次,即可看到作者的联系方式。导航更是把作品简洁分类,让用户能快速看到自己想要看的类目,直达目标。
亮点二:单张作品的配色。不管是系列作品,还是单张作品,照片的底色都和照片本身的颜色有一定的匹配,让背景和作品更和谐,更舒服。
亮点三:加载效率。对于图片比较多的H5,一般要考虑图片素材的加载效率,本H5充分考虑了动态加载,按需动态加载,让整体感觉更流畅。
3.用户体验
线上艺术作品展,展出的是作品,形式要为内容服务,不喧宾夺主。形式新颖、简洁,就会让作品本身锦上添花;如果展出形式太过追求新颖,使用户不知如何操作,那就会得不偿失。这个D—L恰到好处,可供国内艺术作品展参考。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


